S'il vous en reste, le développement d'un service Web en JavaScript (côté client) et PHP (côté serveur) est une bonne occasion de vous arracher des cheveux. Le débogage est une opération délicate, quand vous ne pouvez pas vous appuyer sur un système tel que Xdebug.
C'est que dans une application Web traditionnelle, un appel de service consiste simplement à appeler un script PHP dont le contenu est retourné par le serveur. Dès lors, toute erreur survenant lors de l'exécution du service s'affiche nécessairement à l'écran.
Il en va tout autrement dans le cas d'une application Web moderne, de type Progressive Web Application. Ici, l'appel de service s'effectue par le truchement d'un objet
XMLHttpRequest. Le résultat de l'exécution du script est toujours renvoyé par le serveur, mais il parvient au client via une des propriétés de cet objet.
Dans ces conditions, la callback fournie à l'objet
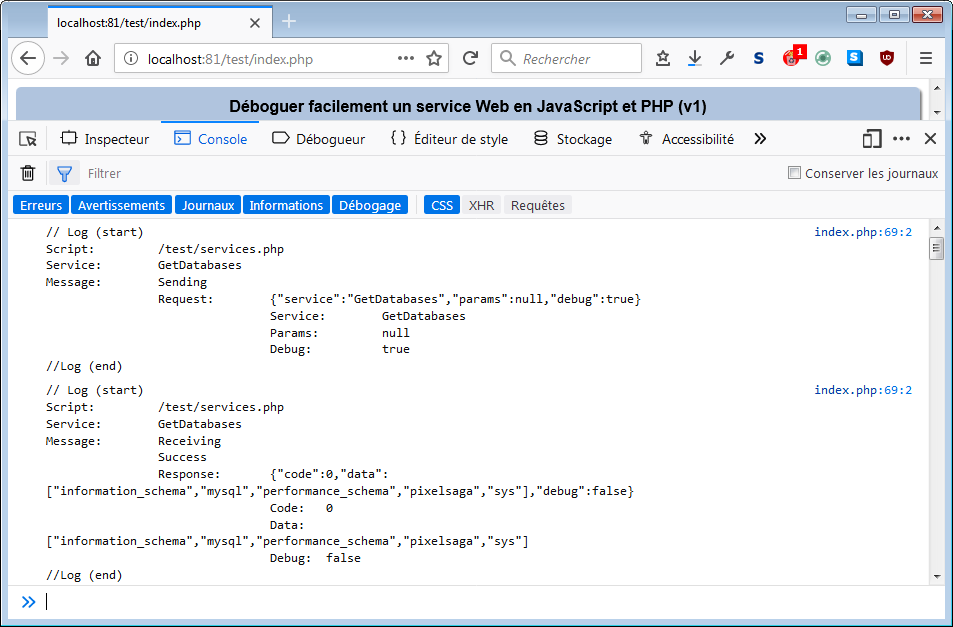
XMLHttpRequest doit analyser ce résultat pour déterminer si une erreur ou non a été rencontrée, et si oui remonter au développeur toutes les informations utiles qu'il voyait s'afficher à l'écran dans le cas d'une application Web traditionnelle : chemin d'accès au script, ligne dans le script où l'erreur est survenue, description de l'erreur, voire plus.
La première chose à faire avant de se lancer dans le développement d'un service Web consiste donc à mettre en place une système de remontée des résultats d'un appel de service efficace. On aurait tort de s'en passer, car il ne faut finalement guère de lignes de code.
Continuer la lecture de "Déboguer facilement un service Web en PHP et JavaScript"