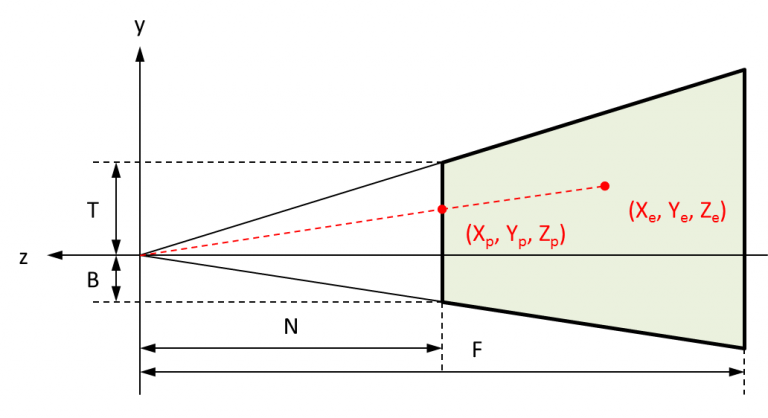
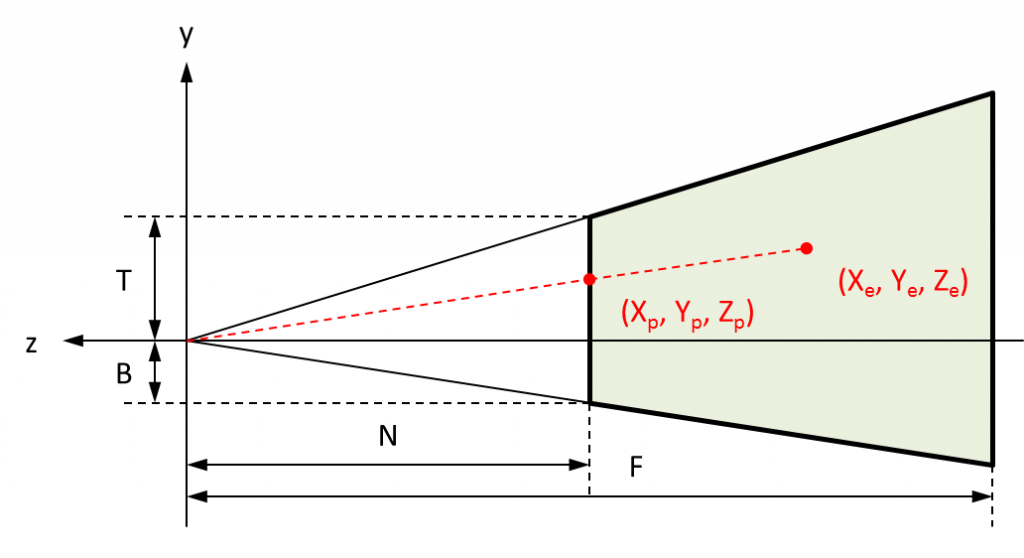
La multiplication des coordonnées d'un point par la matrice de projection de WebGL produit des coordonnées de clipping .
Comment en déduire les coordonnées du pixel dans le canvas ? A l'inverse, comment retrouver les coordonnées du point à partir des coordonnées du pixel ?
Continuer la lecture de "Projection et projection inverse avec WebGL"